Seamless UX and HMI for Electric Vehicles —
Info
- Automotive UX
- Role: UX Researcher, Product Designer
- 9 Weeks
- October - December 2023
- 5 Team Members
Tools
- Miro
- Figma
- SolidWorks
- KeyShot
- Adobe Premiere
- Adobe Audition
- ElevenLabs
Overview
I reimagined how apps and activities on personal devices can seamlessly transition into the vehicle environment. By removing the need for manual prompts and creating a singular, unified visual language, the design delivers a frictionless handoff that feels both natural and effortless.
Problem
- Drivers experience a disconnect when moving from personal devices to their car. Ongoing activities (calls, navigation, etc.) must often be manually reconfigured.
- Even with advanced infotainment systems, users often face complicated interfaces with inconsistent visual designs that disrupt the mental models that come with using other digital devices.
Goals
- Streamline in-car onboarding by leveraging familiar experiences utilized in other tech ecosystems.
- Automatically detect and continue whatever the user is doing on their device, with no extra steps.
Solution
- A consistent visual language to ensure that users feel at home with the car’s interface.
- A seamless transition system that recognizes when the user enters or exits the vehicle and instantly hands off active apps, preserving continuity and enhancing the overall driving experience.
Disclaimer —
This project is a conceptual design exercise and is not officially affiliated with or endorsed by Apple Inc. Any images used are displayed for illustrative and/or research purposes.
1/6
Industry Research & Insights
Vehicle Analysis Insights
We analyzed, in-depth, 12 vehicles (plus 1 more deeper analysis) to get a sense for the ways car manufacturers are solving problems and crafting experiences.

Poor Feature Implementation
Trendy features can be integrated in a way that impacts safety and the driving experience. For instance, drivers have been growing frustrated by the prevalence of touch screens but Tesla have condensed almost every single aspect of the dashboard into a single touch screen.

Inconsistent Visual Design & App Integration
None of the vehicles we reviewed had complete ownership over their digital UX, instead contracting services like CarPlay and Android Auto. Since each service has their own guidelines and requirements, the result is a clash of multiple visual design languages.

New Tech Overshadowing the Core Experience
Manufacturers exploring new technologies will rush to bring them to market without working to incorporate them into the driving experience. For instance, this interior strip of lights is supposed to provide feedback but is too limited for any meaningful assistance.
We noticed that drivers experienced a disconnect between their car & personal devices, resulting in inconsistent handoffs and a broken mental model.
How can we leverage existing tech ecosystems to create a familiar in-car experience?
Apple's Continuity Features
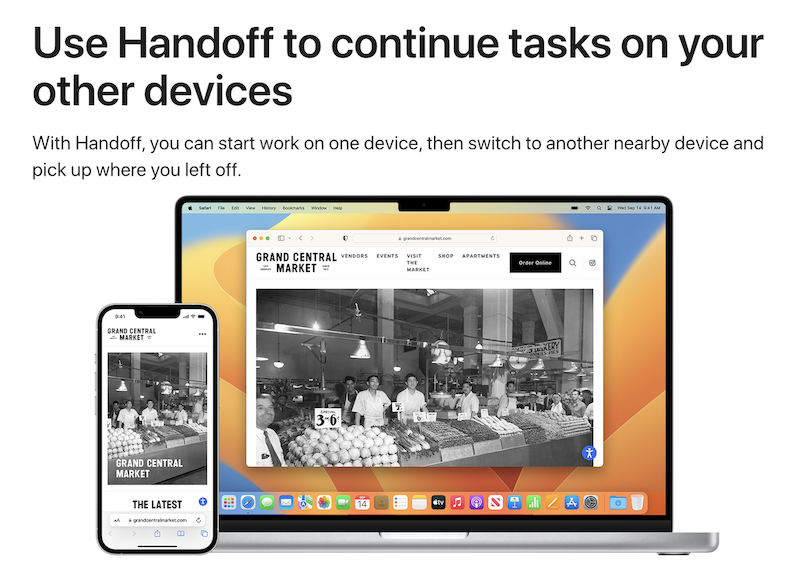
We looked at how Apple handles transitioning between devices with a series of features under the umbrella of Continuity. One feature, called Handoff, allows eligible apps to be moved, mid-process, to another Apple device. If you're using Safari on your iPhone and open up your MacBook, an icon will appear on your desktop asking if you want to open up a browser to continue reading that website.
Takeaway —
Personal devices are fully capable of being interconnected to create a continuous, personal experience. Is your car not a personal device?

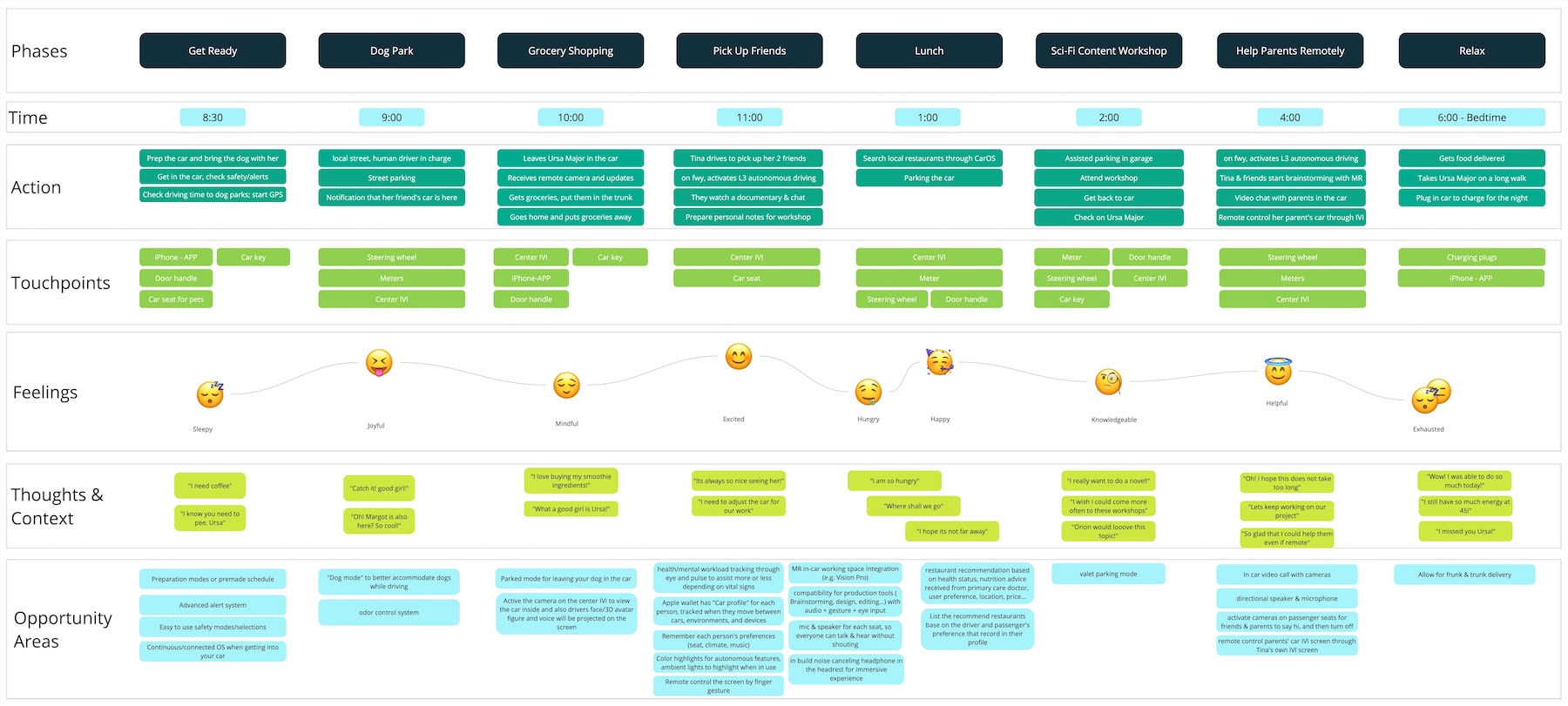
Ideal User Journey

2/6
Conceptualization
Concept Priorities
From the initial vehicle analysis and noticing the broken mental model and disconnect between devices, I wanted to prioritize that feeling of using tech in a way that "just works".

Concepts from Problems
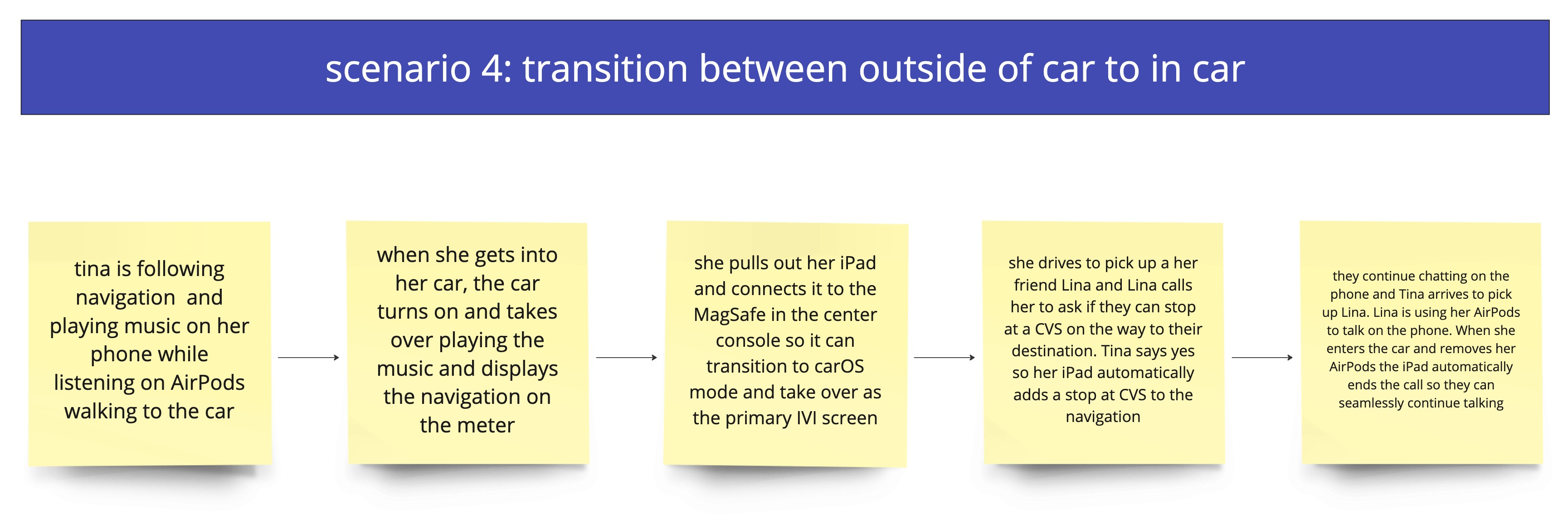
My team and I took our user journey map through a series of brainstorming exercises and ended up writing out a variety of text-based concept flows. After several discussions, and refining some of these scenarios, this is where my concept proposal started to take shape.

A major point of friction is moving into and out of your car. As proven by Apple’s well-defined ecosystem, we can introduce a seamless handoff when entering or exiting the vehicle.
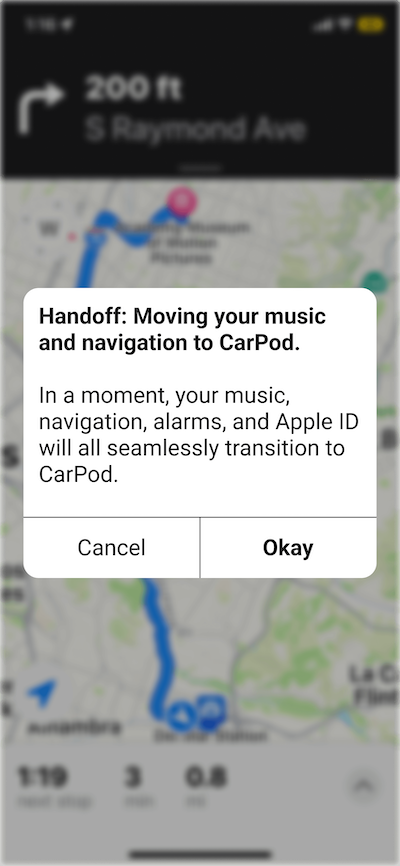
Quick Proof
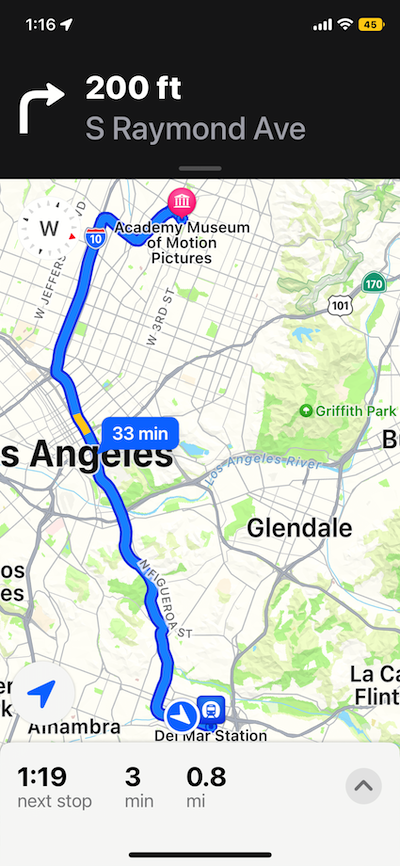
One of the major things that people are averse to is seeing “Settings” pages when talking about a new feature or concept. With that in mind, I made a quick proof of concept just to show what a user might actually encounter during the actual event.



3/6
Designing
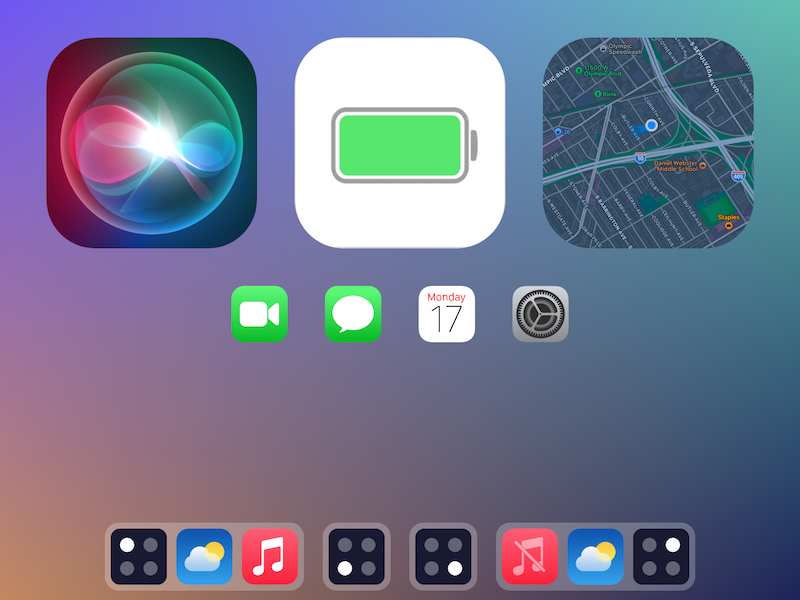
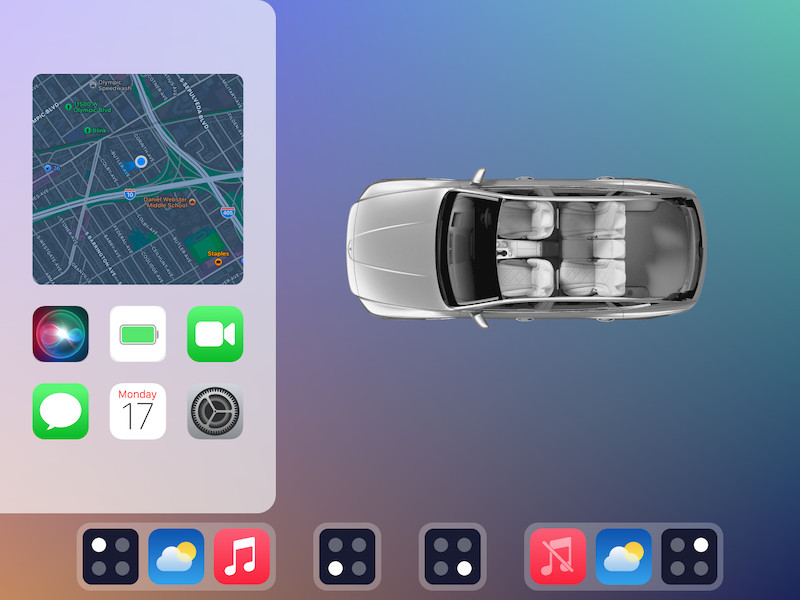
Home Screen Exploration
Talking with my team, I realized we would need a “home” for our concepts to work from, and we agreed on an iPad-sized screen for the center console, potentially utilizing MagSafe connections to use whatever sized screens the owner would prefer.



Revising Interaction
By 2035 it will be easier for our devices to recognize processes that need to be handed over. In a refined concept, a lot of my hang-up with 'user agency' can actually be moved to a Settings page which you'll rarely have to interact with.
4/6
Making it Seamless
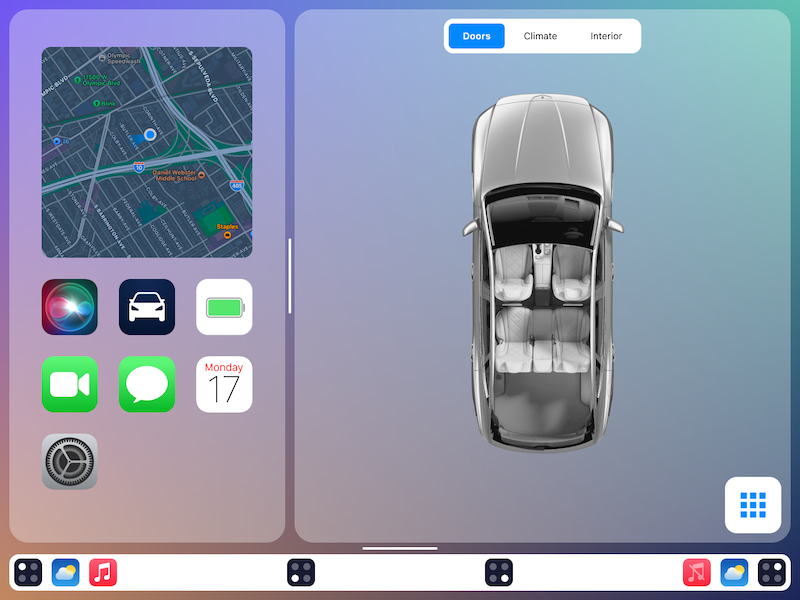
Revised Process
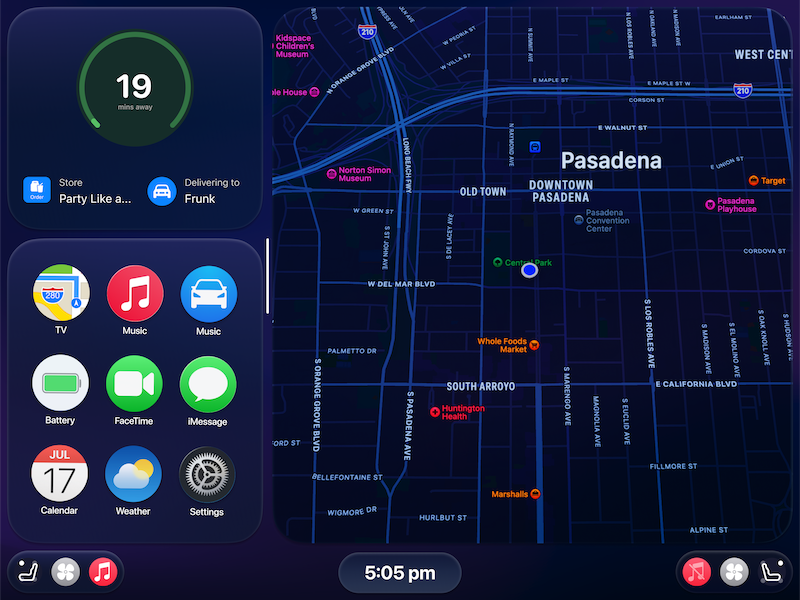
This new “prototype” shows a seamless interaction where the user doesn’t actually have to do anything. The devices realize they’re nearing each other and, at an optimal time, the active process (in this case, a FaceTime call) is automatically transferred over without the user needing to manually do anything.
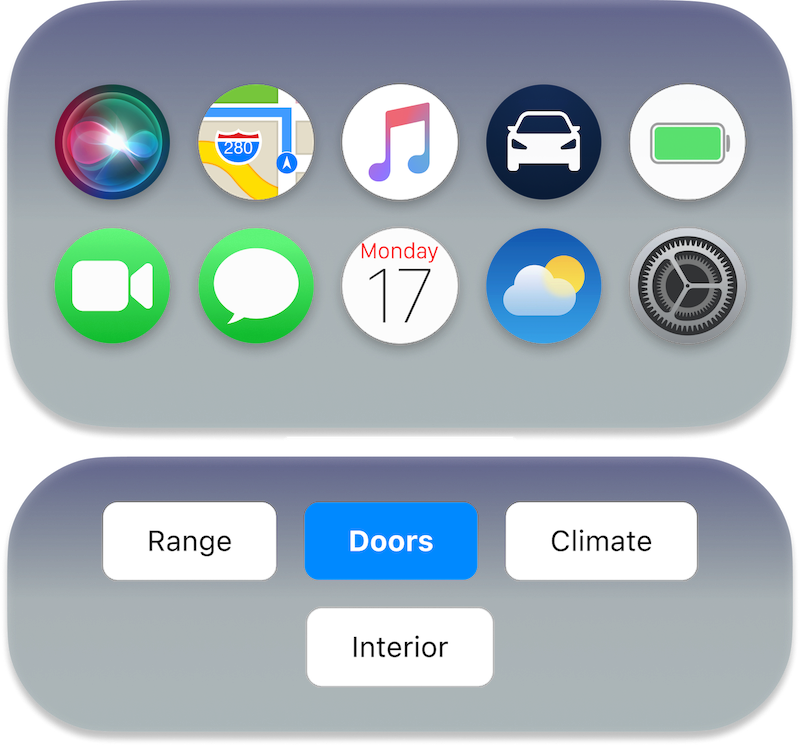
Reducing Interface Overload
With a revised concept of how the transition should actually occur, it quickly became apparent that the active process should take precedence over other tasks, i.e. a FaceTime call should become, hierarchically, the most important active app on the screen.
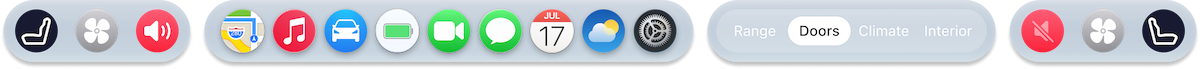
Since the phone can be placed on the MagSafe dock and used as an additional screen, we can move the clock off of the main screen’s Tab Bar. This gives us space to use the Tab Bar to form the equivalent of the Dock, which is in familiar use on many other Apple devices. This change means that the active process can now utilize the entirety of the screen.

With the clock moved to the phone, we have space to move and rearrange app icons and shortcuts into the equivalent of a Dock within the existing Tab Bar.

5/6
Finalizing
Final Prototype
Like many of Apple’s features (such as Apple ID and Continuity) the magic is happening behind the scenes, and adjustments have to be made in Settings and Profiles. Showing a Settings page is a boring way to promote a new concept, especially because it’s not the part that will be most interacted with. This prototype shows how the actual user experience will play out.
6/6
Overall Vision (Teamwork)
Conceptual 2035 Apple EV
We actually worked as a team to conceptualize several connected driver experiences under the umbrella of an Apple-branded vehicle. We spent quite a bit of time researching the brand and coming up with a consistent design system, including shape language and colors.
This video highlights all of these features in the appropriate context of a driver's day.