
A Mobile Experience for Tattoo Enthusiasts —
Info
- Mobile App
- Role: UX Researcher, Product Designer
- 14 Weeks
- Sept - December 2022
- Solo Project
Tools
- Figma
- Adobe Illustrator
- Adobe AfterEffects
Overview
Tatt.ooo is a mobile app concept meant to make it easier to find tattoo artists/customers, start a conversation, and communicate your needs. Although there are features of social networks, that’s not necessarily the purpose of the platform. It’s a simplified, centralized platform for tattoo artists (rather than creating multiple social accounts in addition to maintaining a website, Yelp, etc.) and a way for their customers to find, message, schedule, and hold them accountable.
Problem
- The process of planning a new tattoo has too many different touchpoints to figure out whether an artist is the right fit.
- Pricing & other details are often not discussed until after a conversation has started, which can be a barrier to entry for many people.
- Tattoo artists will often only show the work that they're most proud of and viewing an artist’s work doesn't indicate whether or not the process was worthwhile for the customer. Additionally, good, local artists can be overshadowed by more popular ones due to their social media presence.
Goals
- Decrease the number of touchpoints that customers have to utilize and put more of the necessary information and tools in one place.
- Make the process more comfortable and streamlined for customers to approach and build rapport/trust with a tattoo artist. Provide an avenue for tattoo artists to be more discoverable and responsible to their customers.
Solution
- Centralize the various touchpoints so that customers can do their searching, viewing, and contacting in one place, while also giving artists an easier, singular platform to maintain.
- Create a gallery and profile system that allows for artists and their customers to both post images in a way that's connected.
- Incorporate features to increase responsibility and transparency.
The problem when trying to get a tattoo
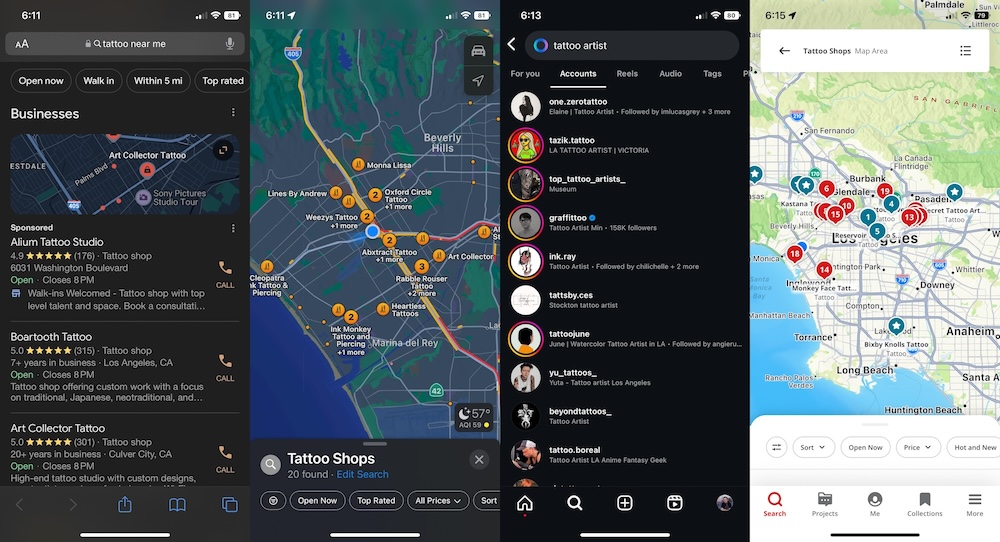
Finding the right tattoo artist can be a daunting, time-consuming process.
Tattoo enthusiasts typically have to navigate through multiple platforms such as Google, Yelp, and Instagram, sifting through countless search results and social media profiles. This disjointed process can lead to frustration, insufficient information, and questionable quality. Tattoo artists, similarly, struggle with effectively showcasing their skills and managing client expectations across these varied channels.

How can we make finding and working with tattoo artists easier and more trustworthy?
1/5
Foundational Research
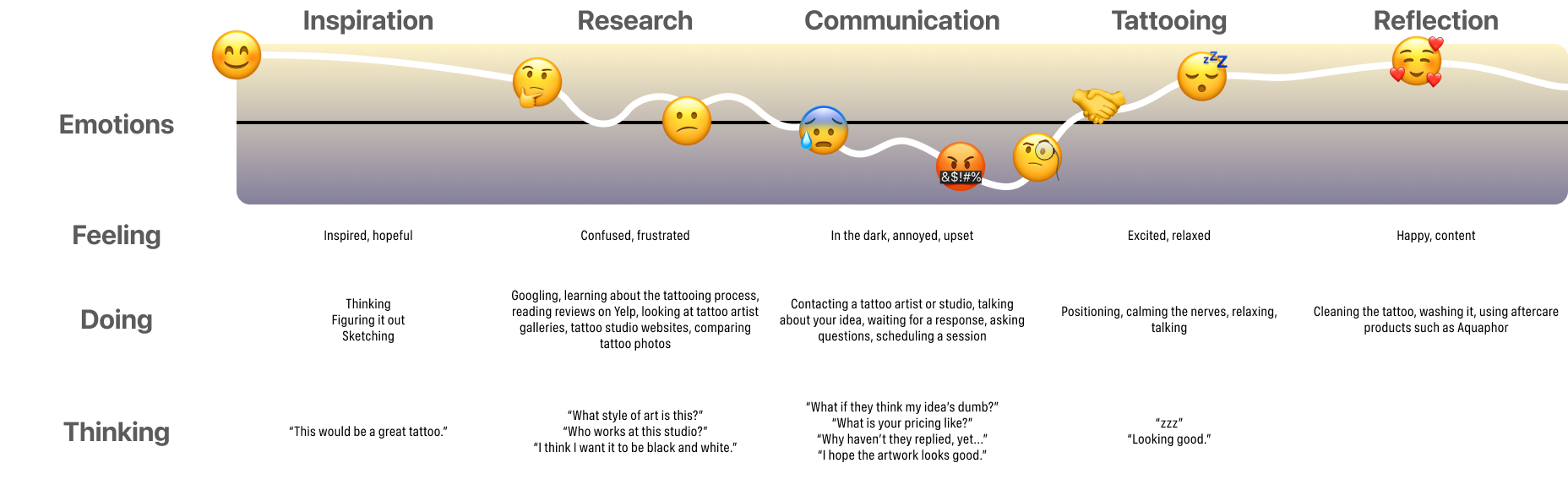
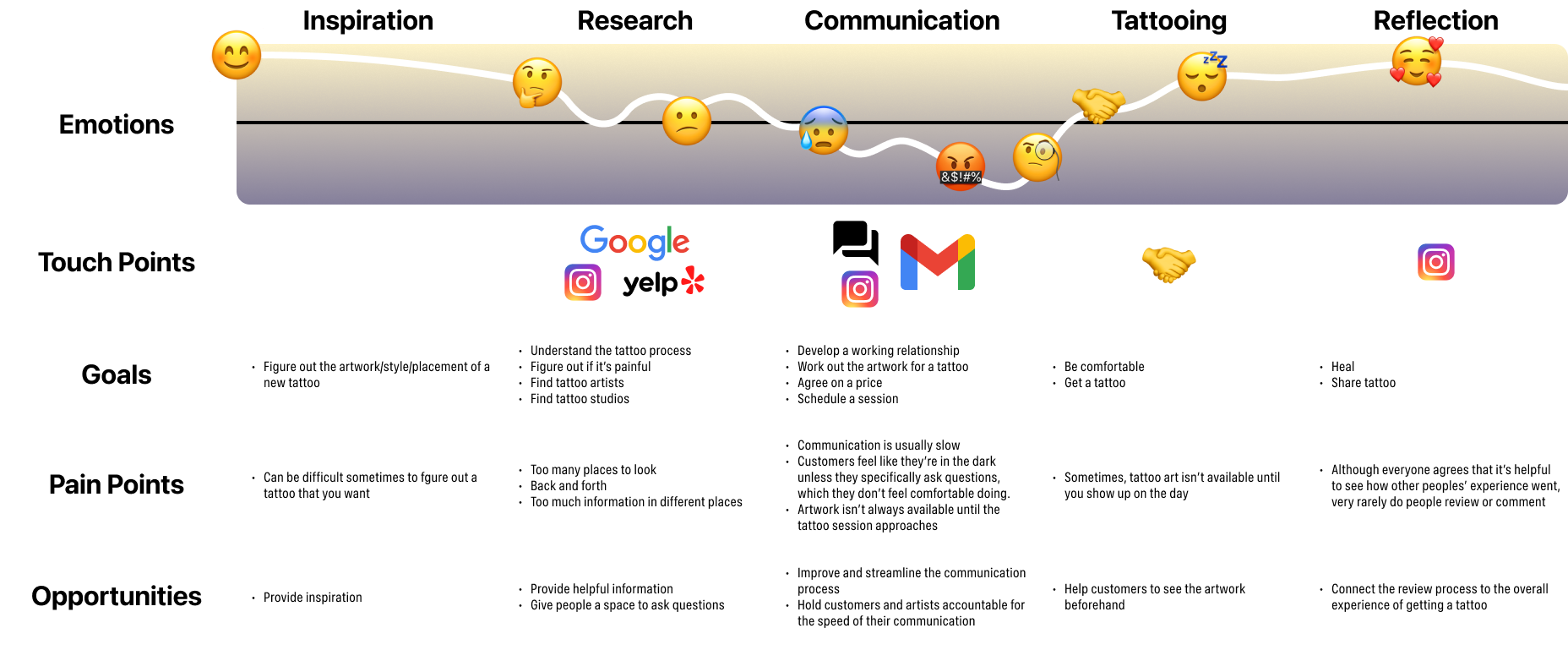
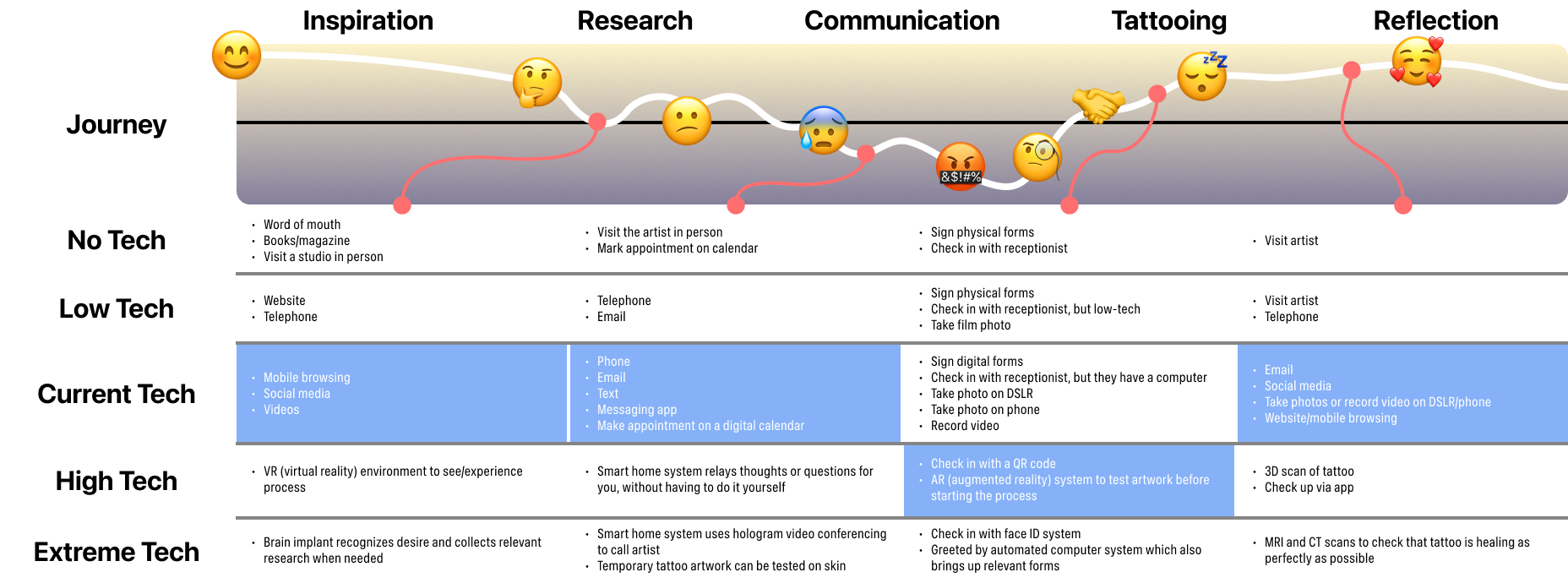
User Interviews & Journey Maps
Based on some user interviews with people who've gone through the tattooing process, ranging from just once to several times, I was able to make some well-defined journey maps. The break came from looking at the journey touchpoints in terms of the different levels of technology available.



I've only ever seen my art the day that I show up.
An instrumental quote from one of my interviews. The participant who said this had several tattoos from multiple artists.
Opportunities
Improve and streamline the communication process
Provide helpful information and resources in a centralized platform
Help customers see the artwork early and the artists to get feedback
Provide helpful information and resources in a centralized platform
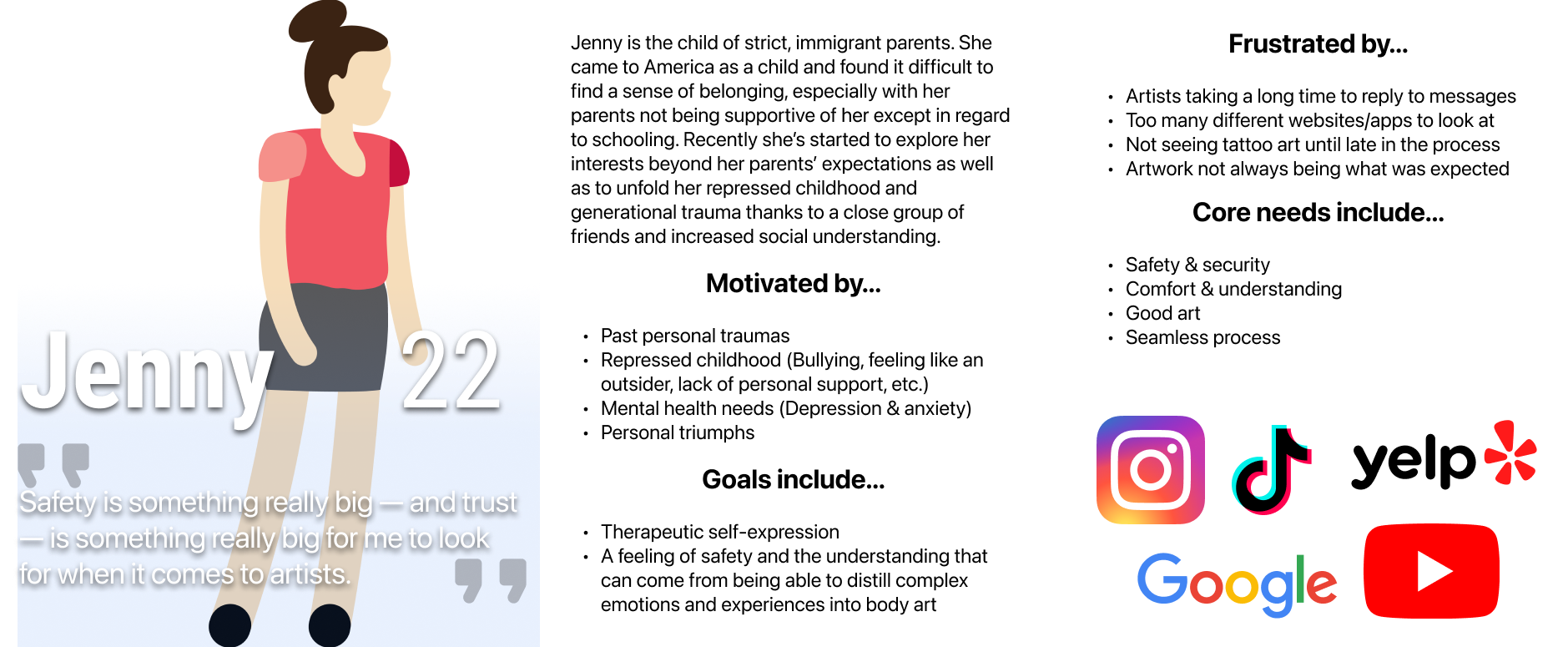
Persona
Jenny is the synthesis of all of my foundational research and journey maps. I was able to incorporate all of my insights and condense them down into some core needs:
- Safety & security
- Comfort & understanding
- Good art
- Seamless process

2/5
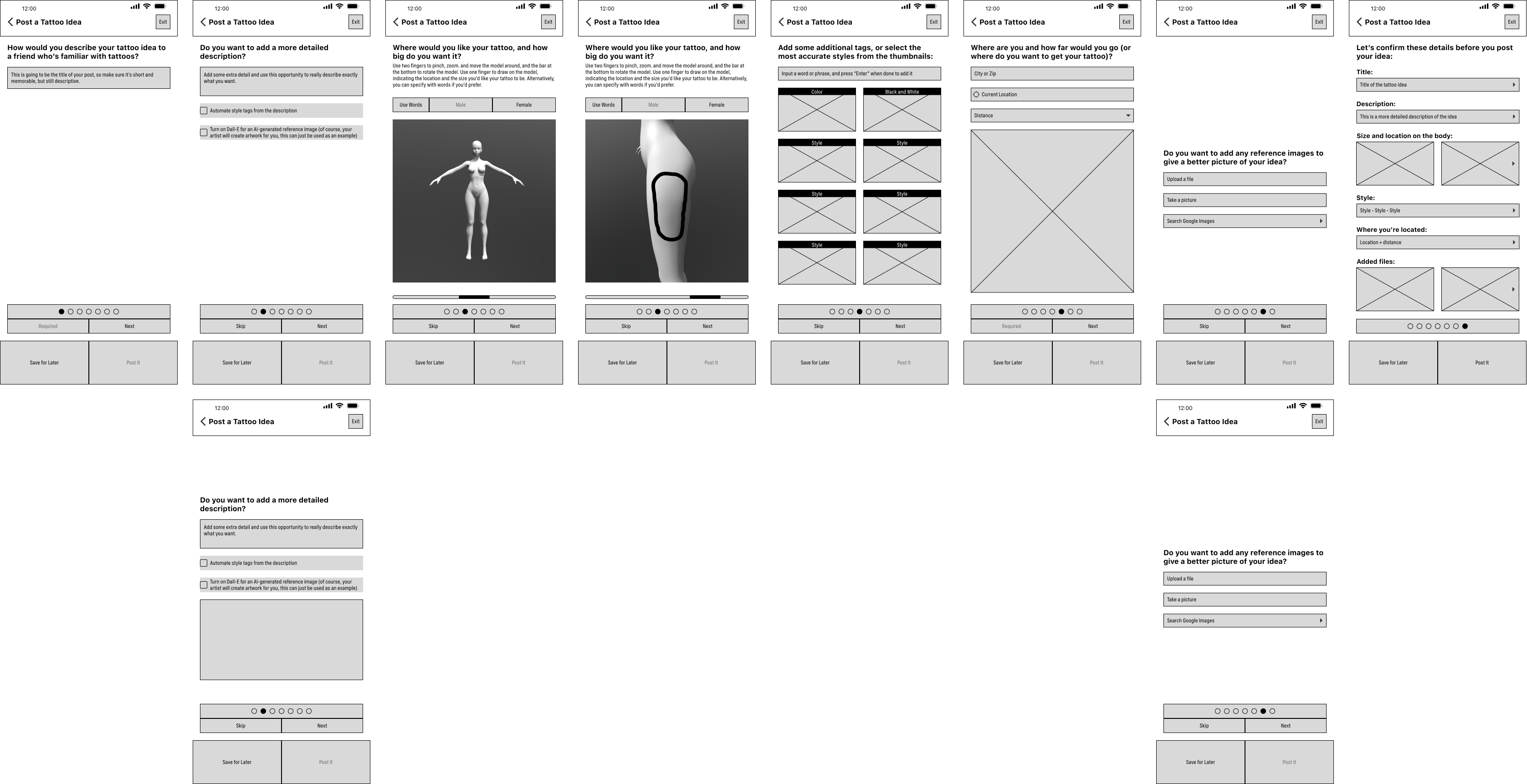
Flows & Wireframing
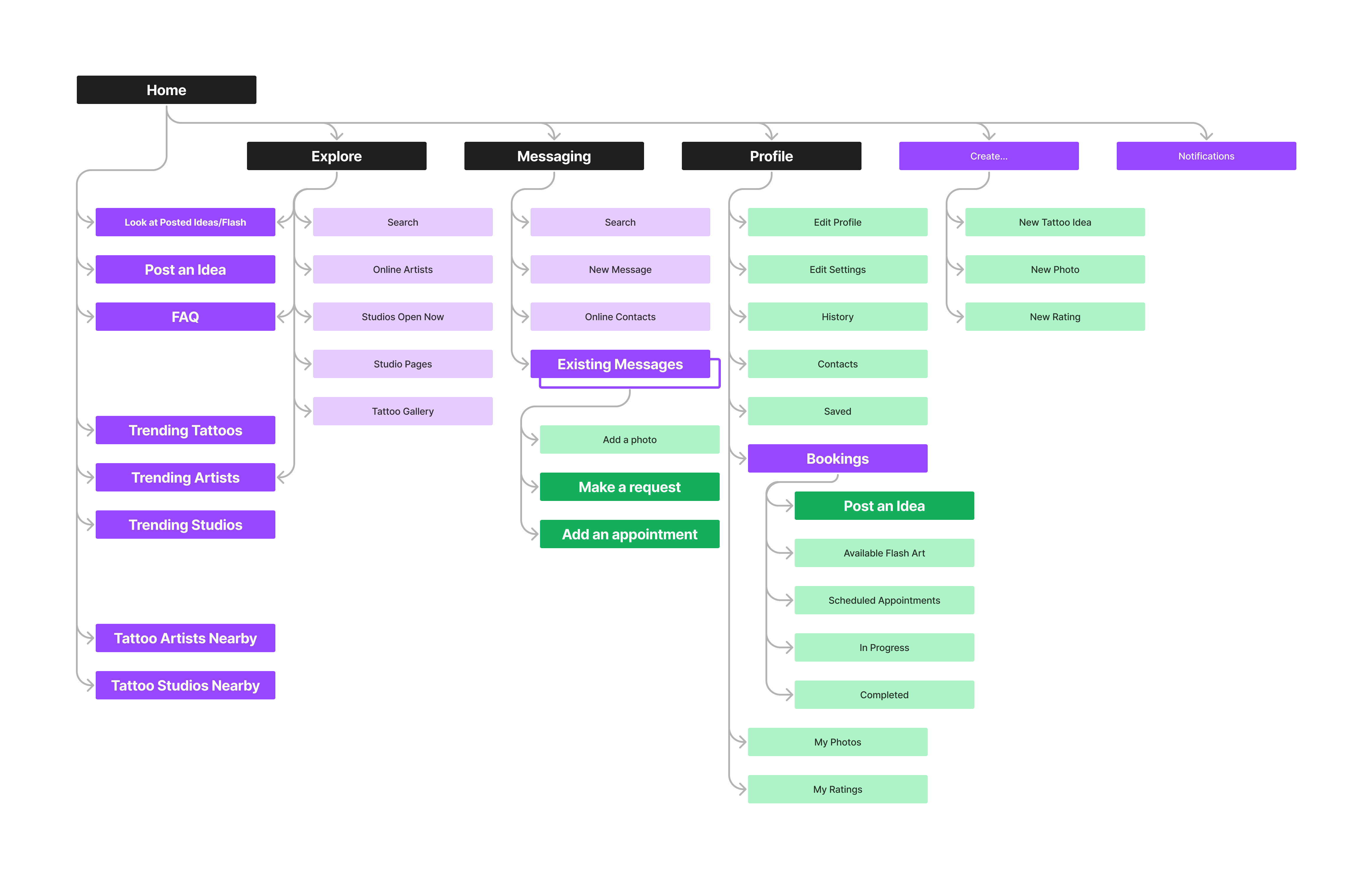
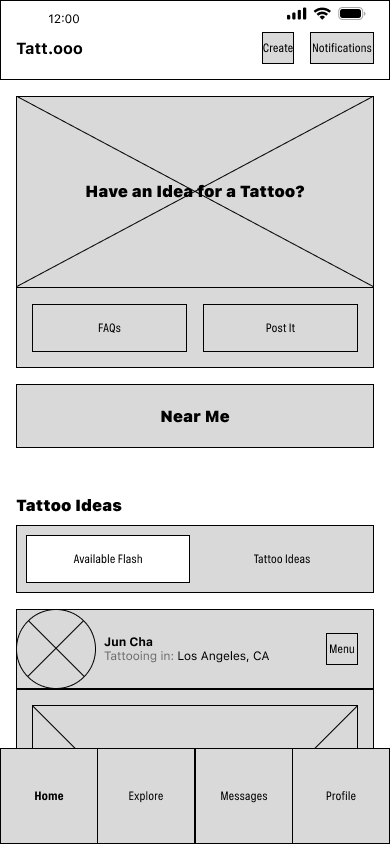
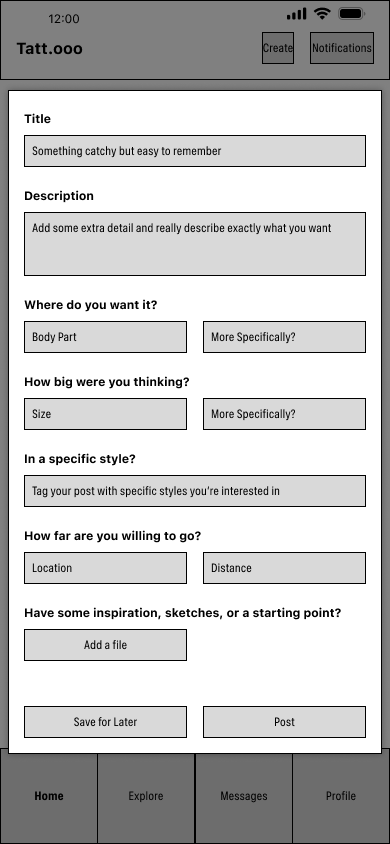
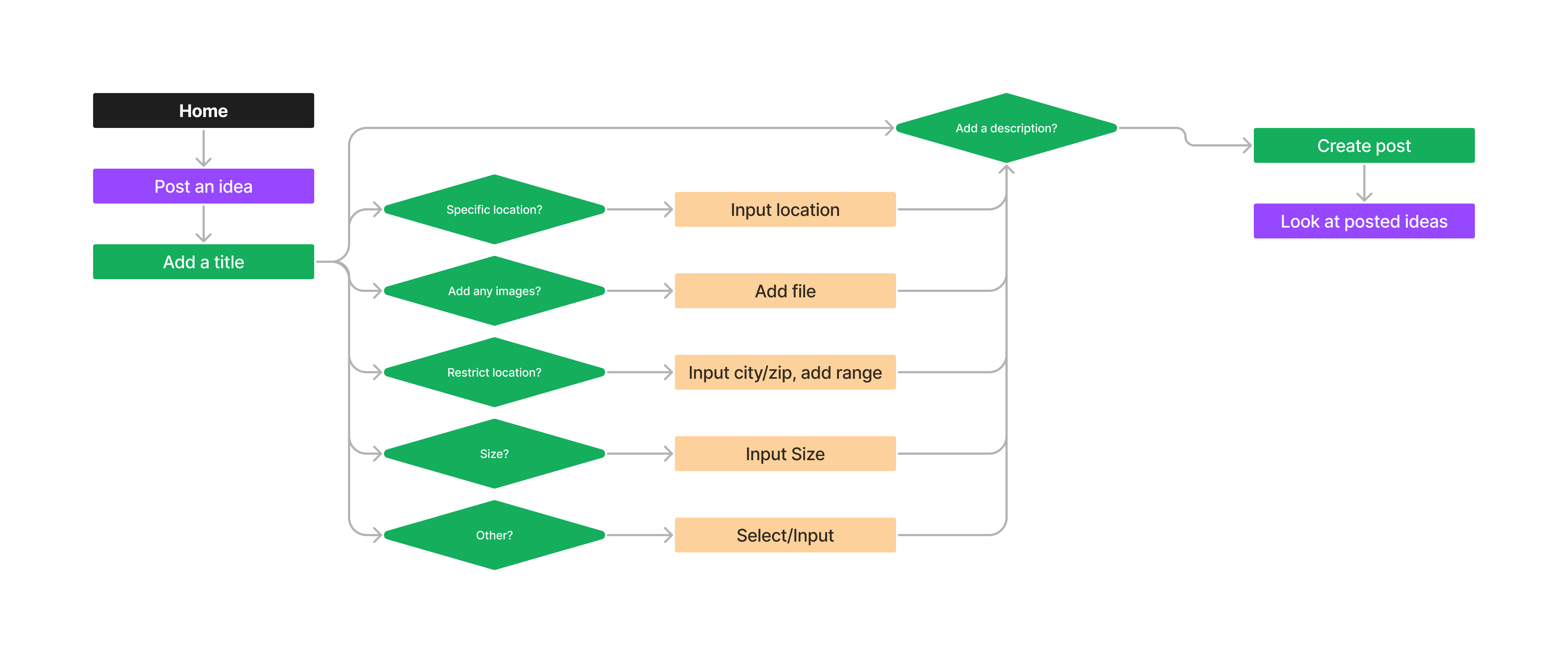
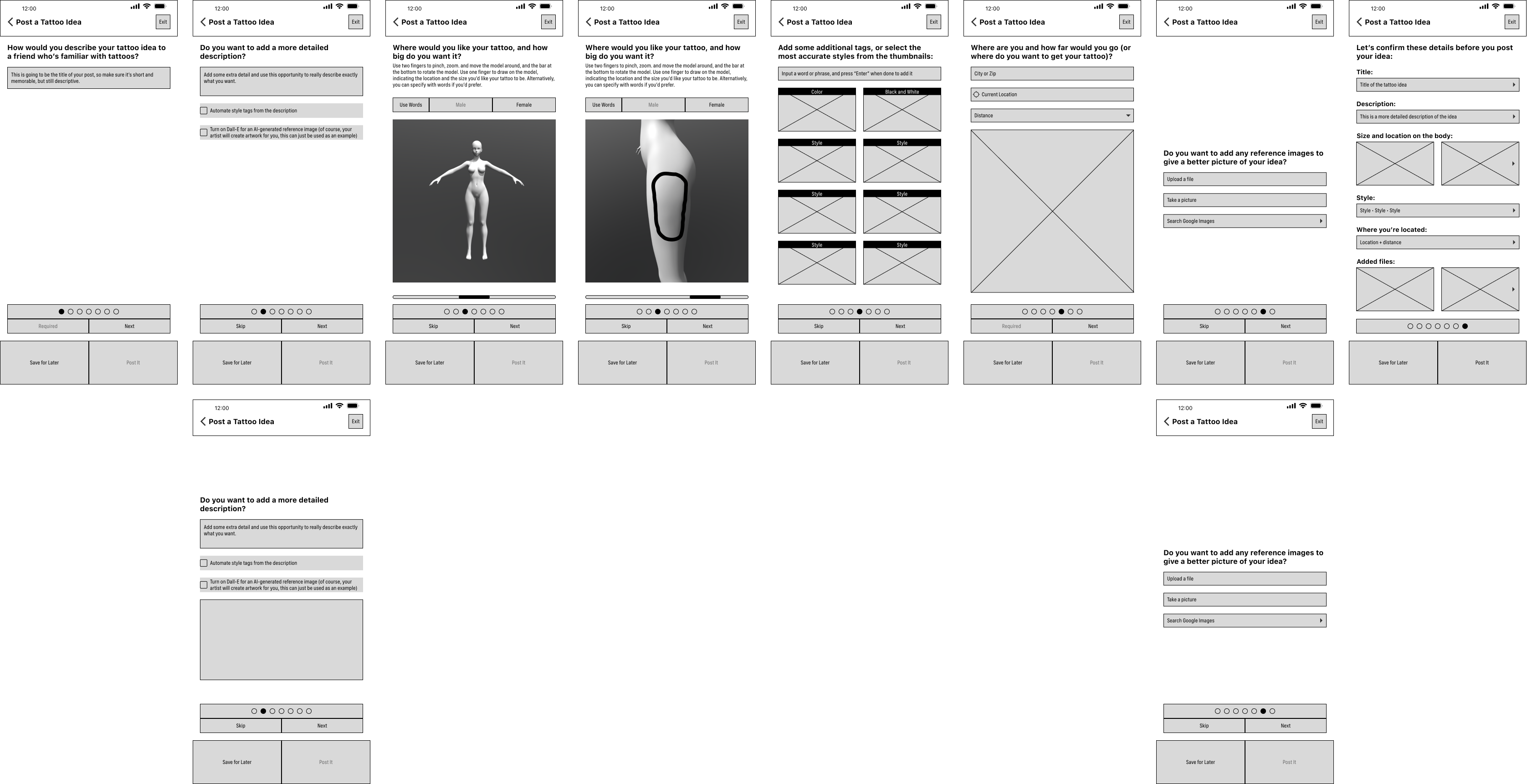
Planning & Wireframes
3/5
Branding & Visual Design
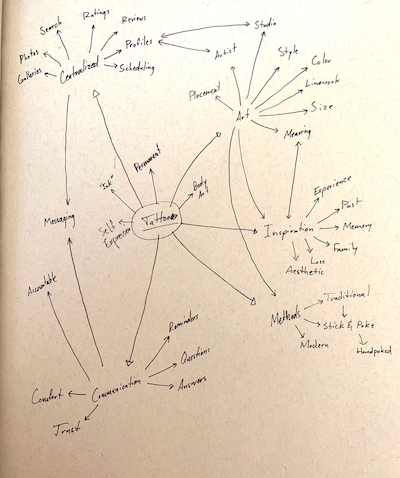
Sketching Immediately
From the moment I decided to work on a tattoo-focused platform for searching and communication, I worked out a mind map and started sketching some vague shapes and ideas to get the ball rolling.


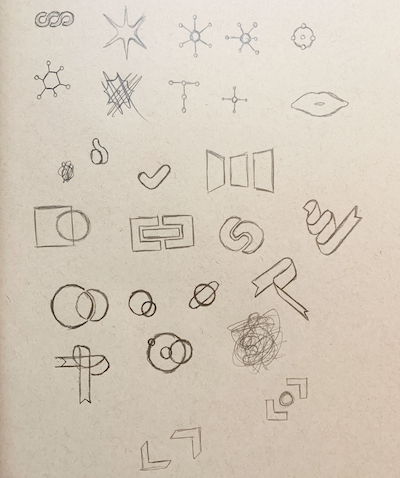
Finalized Name & Logo
Simple, to-the-point, easy to remember, and with a tiny bit of design flair from the triple “o” resembling the dots of a tattoo line.
Visual Design Process
4/5
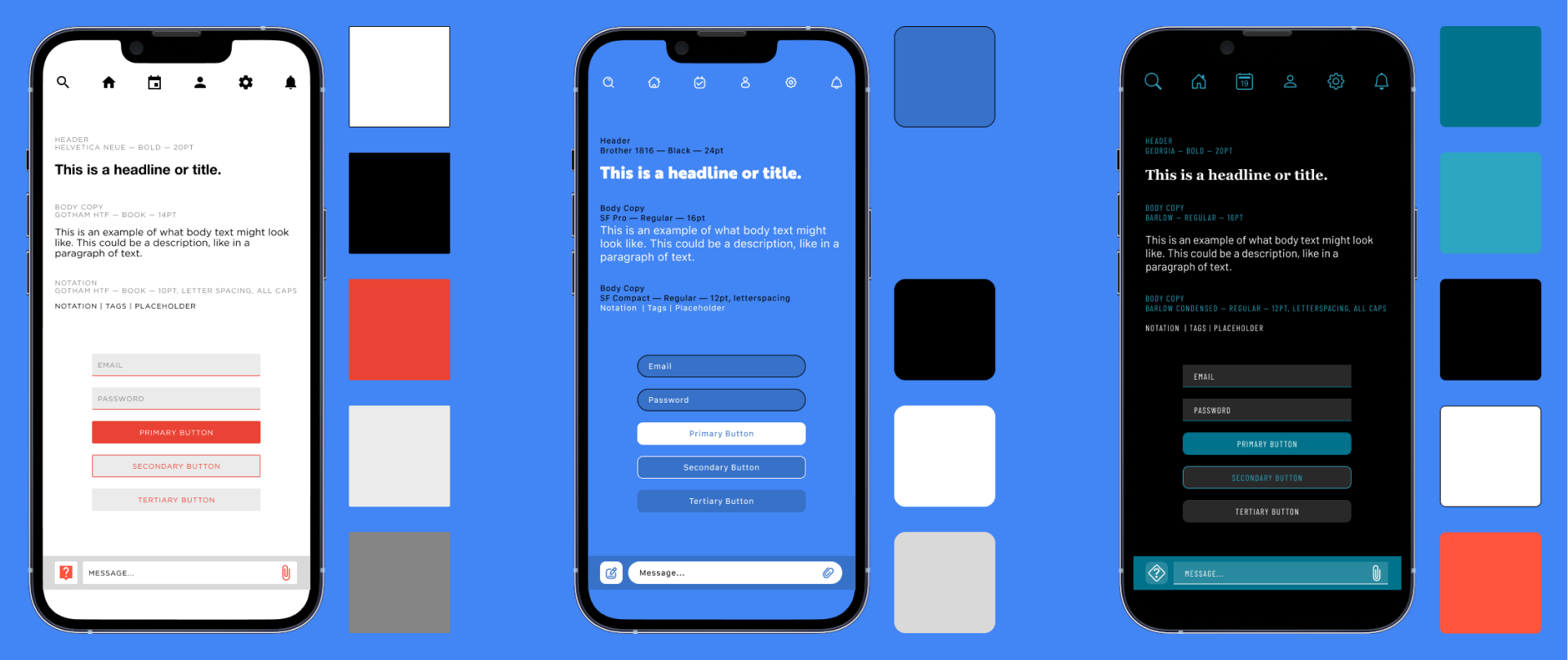
Design System
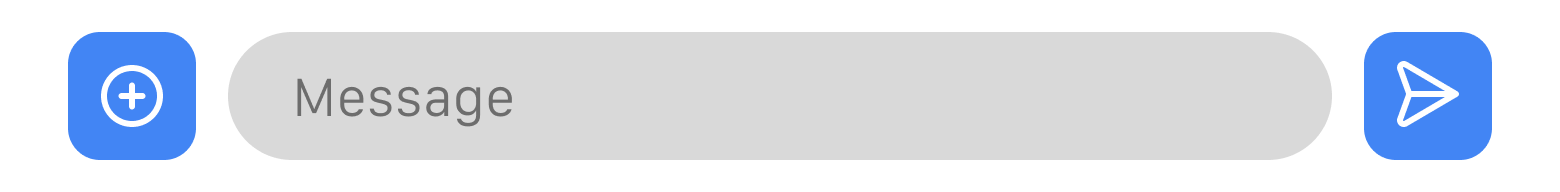
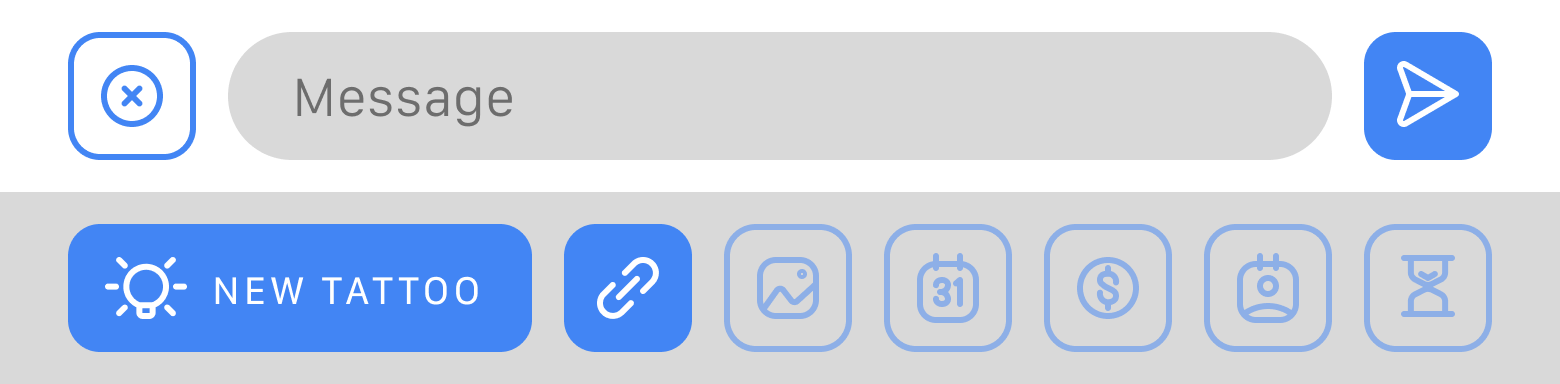
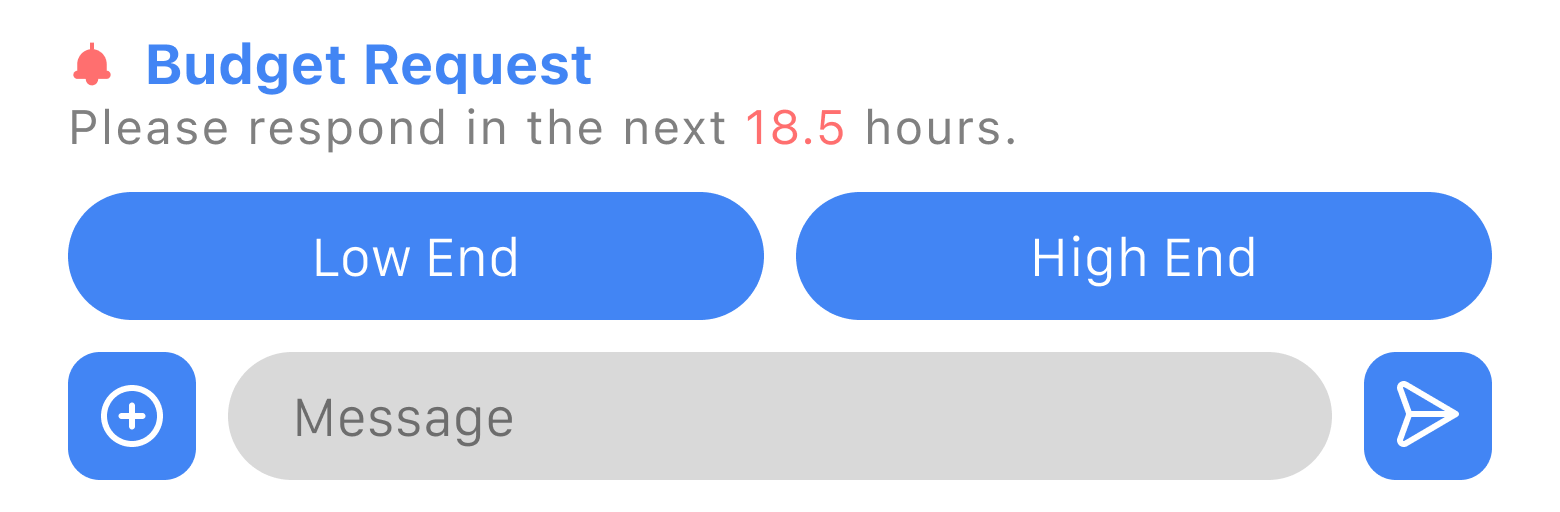
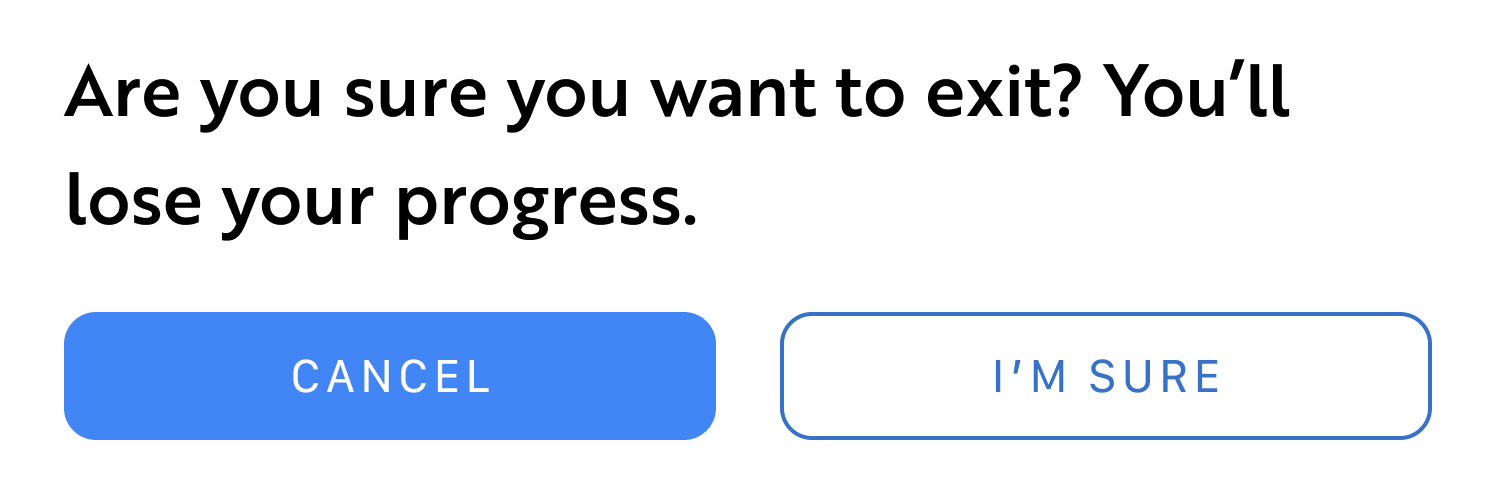
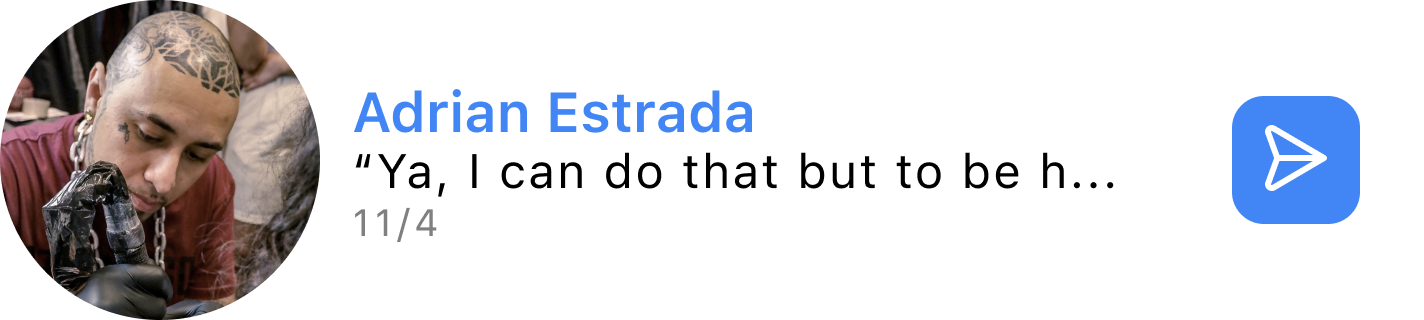
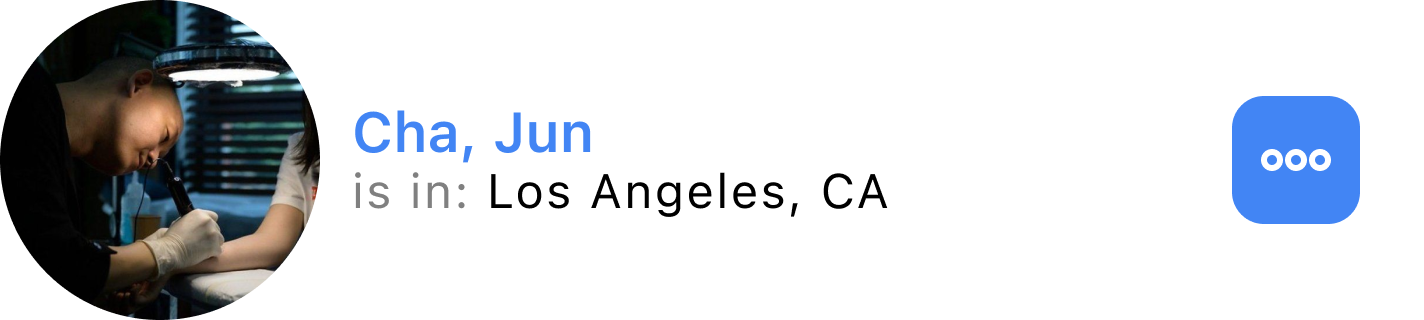
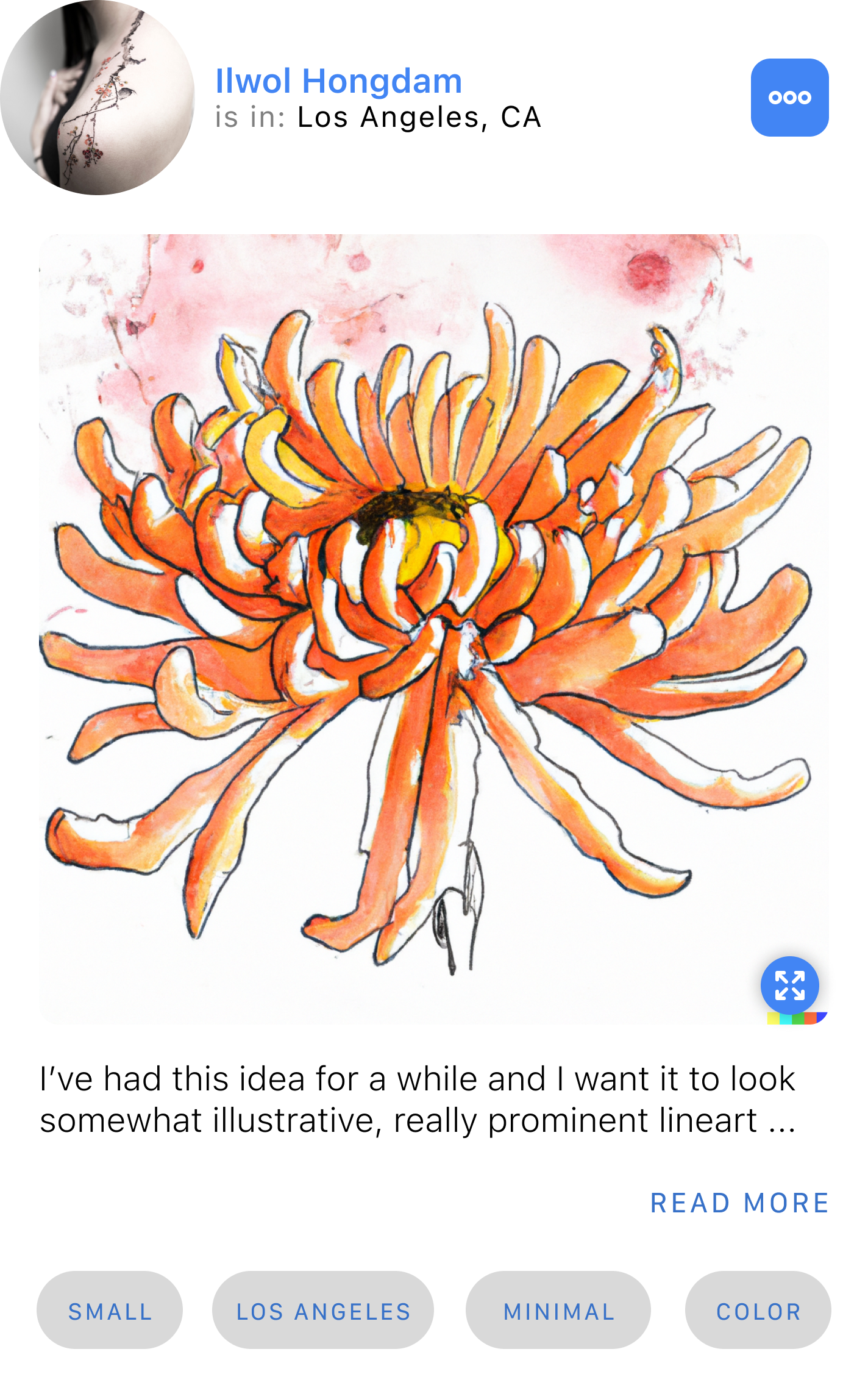
Interface Elements
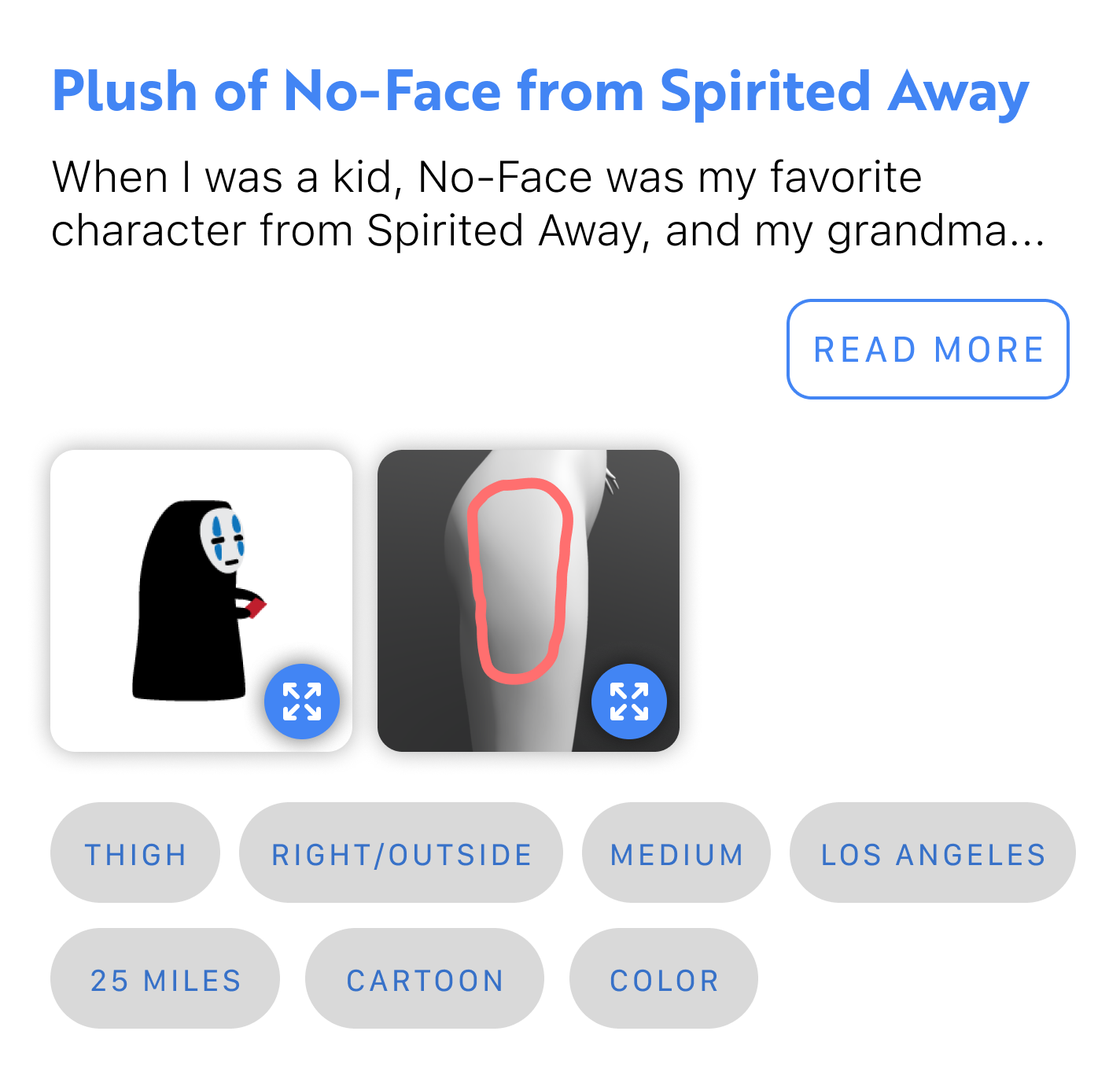
Complex Cards
I realized that my concept would keep open the possibility of having posts without images. Therefore, I wanted the titles, text, and images to have similar levels of visual hierarchy.


5/5
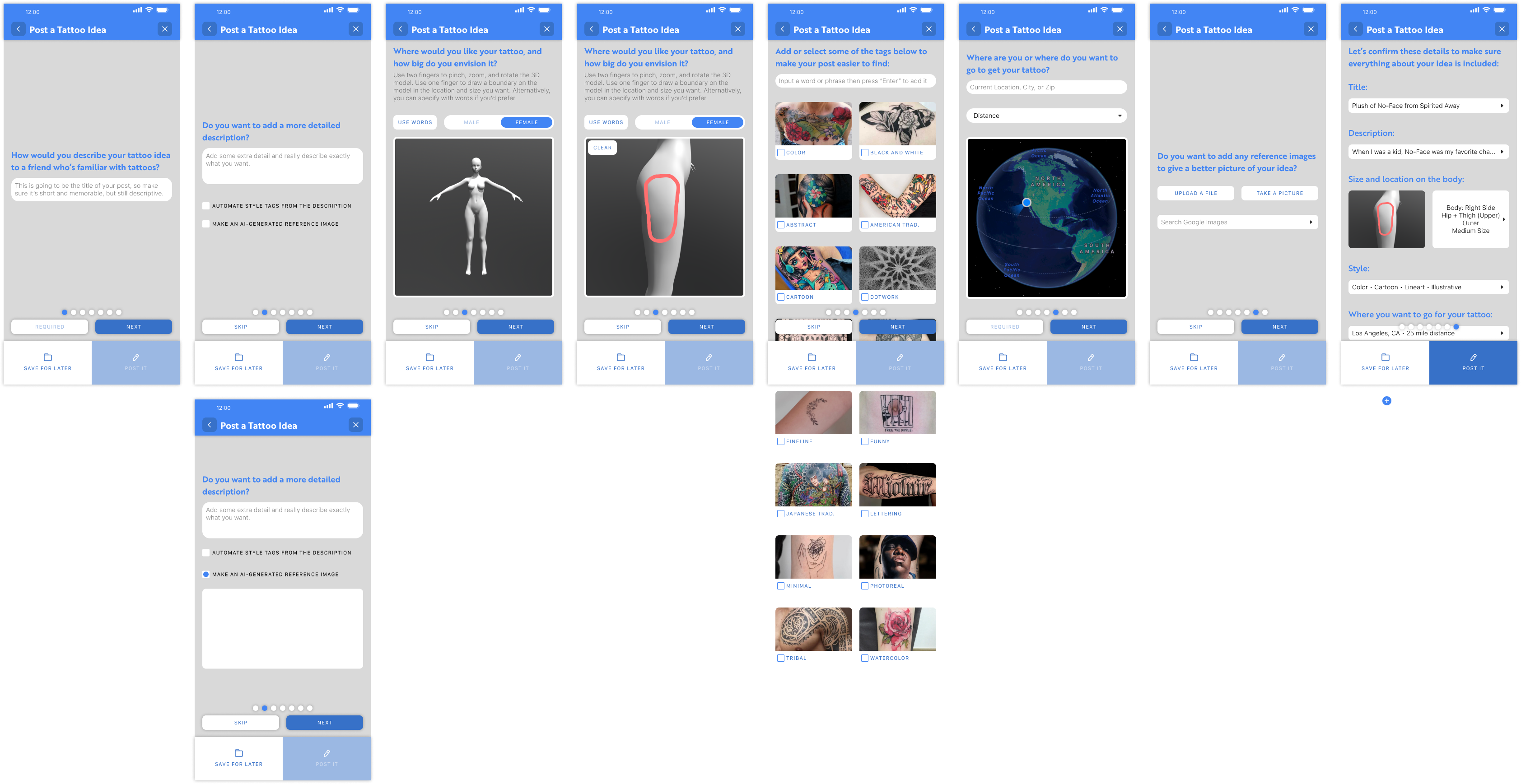
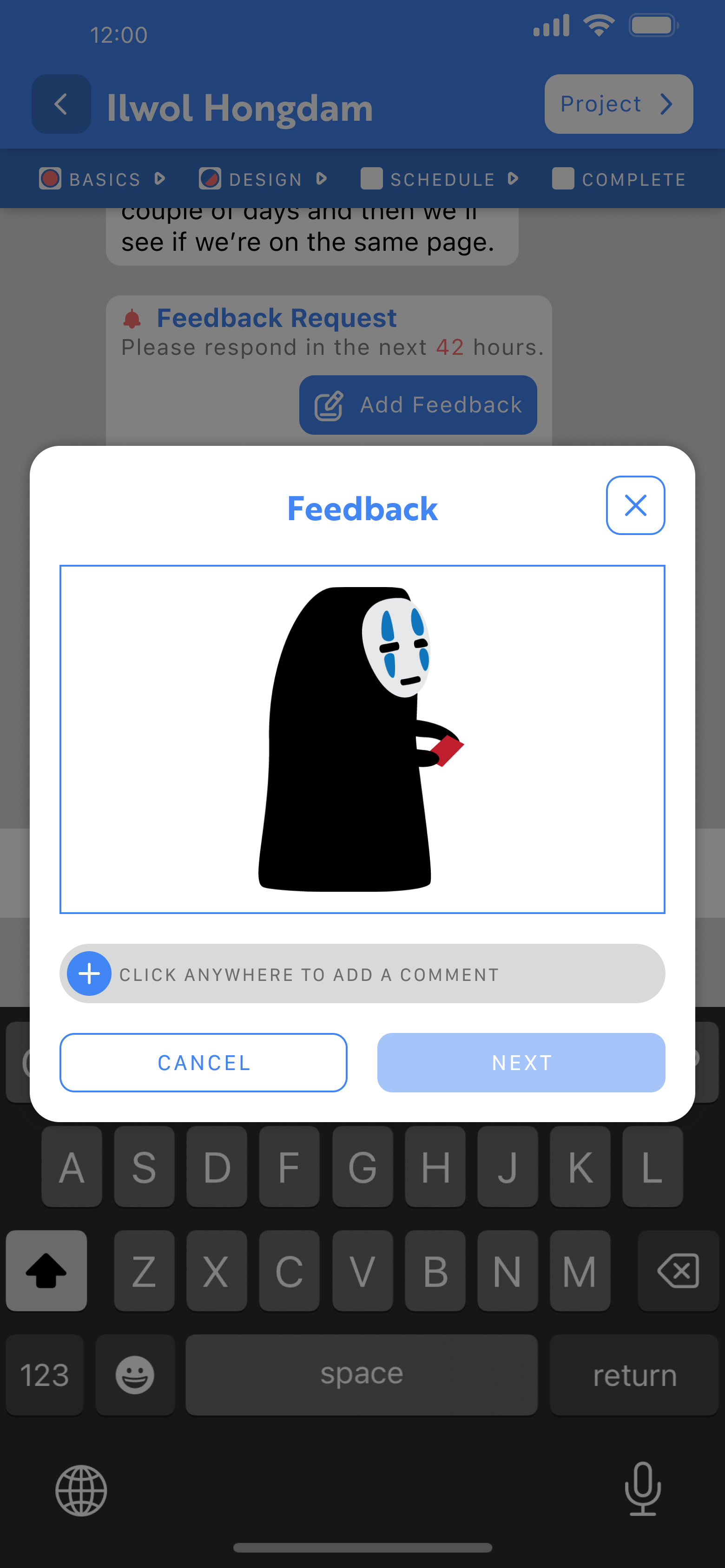
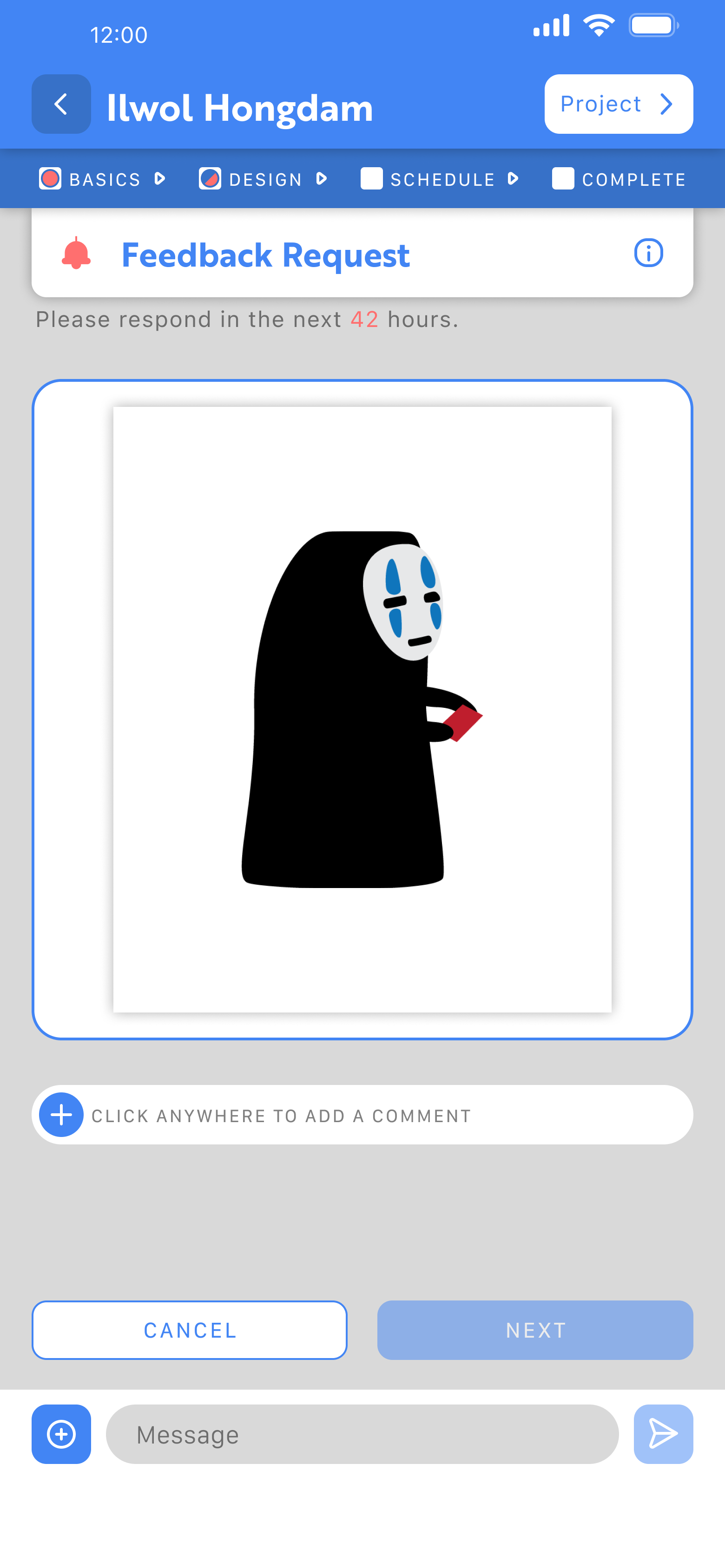
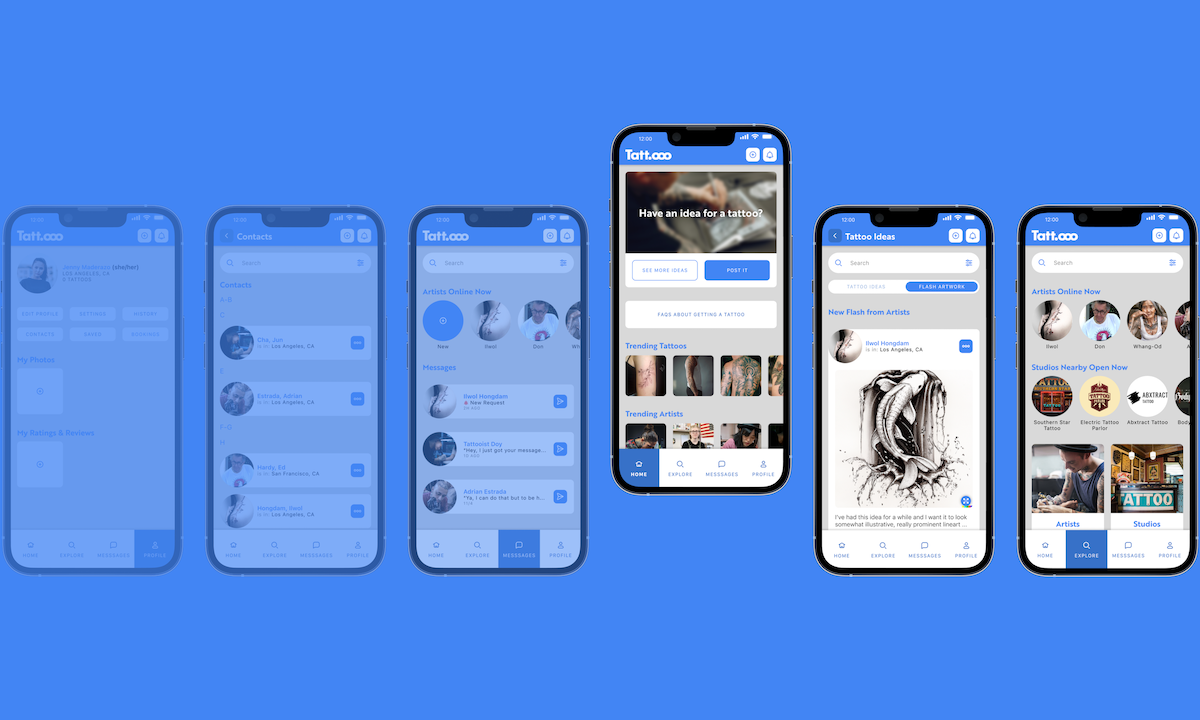
Prototyping
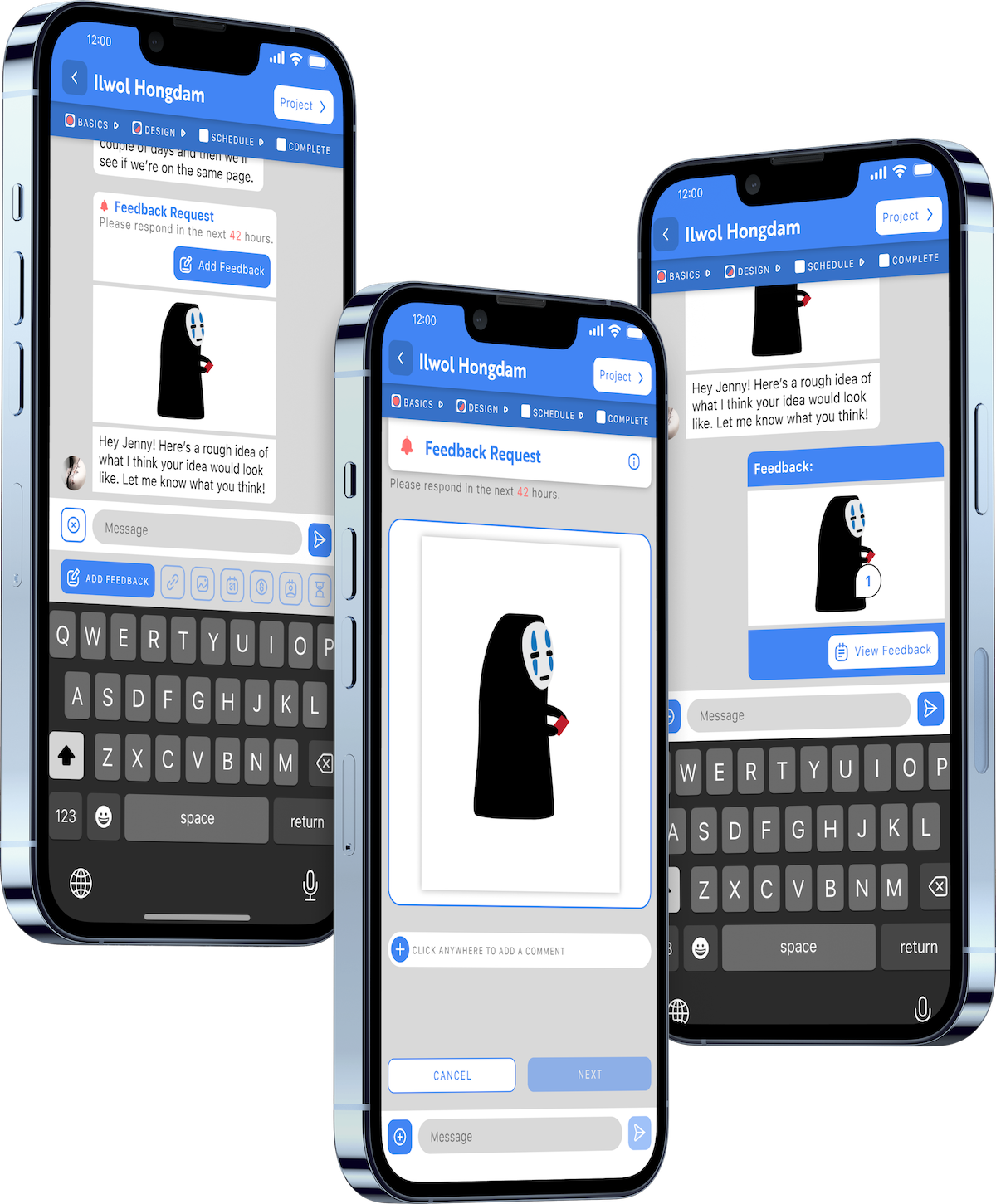
Iteration & High Fidelity
Some designs continued to be worked on after this video was rendered so they may not be an exact match for some of the images you see elsewhere on the page.
Final Thoughts & Next Steps
Tatt.ooo wasn’t designed for people who go and get tattoos on a whim; it was designed around tattoo enthusiasts and first timers who need some time to think about it beforehand. (That’s not to say there’s anything wrong with people who just want to go to a shop and pick a cute flash tattoo, this app just wasn't designed around those needs.)
To truly refine this concept I would need to do additional research with tattoo artists. It's a good lesson that just solving around one group's need doesn't always mean a service will succeed.